Tech
Create the Perfect Hero Image for eCommerce | Claid.ai Guide

Product hero images are one of the most vital assets in the arsenal of any eCommerce brand.
And now, it’s super easy to create a hero image with nothing more than a regular phone camera and a little help from Claid's ai image editing tools.
Takeaways
- Product hero images are a very important visual asset that have a direct impact on the marketplace performance;
- Finding the best framing for hero images is a case-by-case matter, however, some general rules apply to pretty much any product;
- Padding and canvas size are both practical and aesthetic crucial in creating an effective hero photo for eCommerce;
- Claid.ai makes product hero shot post-processing super easy and allows users to create unique backgrounds for their eCommerce visuals.
What is a Product Hero Image and Why It’s Important
A hero product image is the first photo of a product that is found when browsing through products. On most platforms, this is typically the first photo that is uploaded for a particular listing.
Benefits of High-Quality Hero Shots
There are several critical reasons why eCommerce marketers prioritize high-quality hero photos:
- Improve brand perception - Hero photos, even for a single product, represent the entire brand, so high-quality images mean better brand perception;
- Attract more shoppers - An eye-catching hero image will grab the attention of shoppers, bringing more prospective buyers to the store page;
- Boost sales numbers - With more shoppers coming in, the higher the chances are they’ll make a purchase, thus boosting sales and improving marketplace performance as a whole.
Framing for Different Shapes and Sizes
Hero shots are the product images that do most of the heavy lifting for eCommerce content. These are the first images shoppers see when browsing for products.
Hero images are the first contact point between sellers and buyers and a good hero shot should have some of the following core elements.
- Generalized framing - Depending on the dimensions of the product, a hero image must have a more generalized framing, as opposed to focusing on one particular angle of the product.
- Full product visibility - The hero photo should display the product in full, so buyers have a pretty good idea of its size and dimensions.
- Functional or important details on display - The example above is a mouse and most of its functionality comes from the top, which is why a good hero photo of a mouse would be from a top angle as opposed to the side.
To drive home the concept of choosing the right framing and shot angles, compare two products with very different functions and dimensions.
As has been established, the main functional details of a mouse are its top, whereas a PC tower’s most functional details are at its front. And, more to the point, the PC case is more vertical, whereas a mouse is far more flat.
So, for vertical products, it's better to use a lower angle where the PC case’s details, such as buttons, slots, and other details are in full display.
In the case of a mouse, a flat product, it’s best to use a higher-angle hero image where the buttons, scroller, and logo, the mouse’s most important details, are clearly visible.
This is the information that will be a deciding factor in whether or not buyers wish to learn more about the product and potentially make the purchase.
Padding and Canvas Size
Next up is the matter of padding and the overall canvas size of hero shots. Before getting that out of the way, here are the definitions for both terms:
Padding is the ratio of empty space to the product image itself. Basically, the more padding you have, the smaller the product image is on the canvas, and vice versa.
A general rule of thumb when working with padding is to make sure there is not too much space, like in the example to the right. The product should always be the primary focus of the hero shot, so it’s quite important to use as little padding as possible.
However, this doesn’t mean the product should look oversized on the canvas. So, keep playing around with the padding to find the perfect balance.
Canvas size is the overall size or resolution of the hero shot. Different platforms ask for different canvas sizes, so it’s important to know the image guidelines of the marketplace before creating hero shots.
For example, Amazon recommends using a maximum of 2000 x 2000 px resolution. In contrast, eBay allows users to post images with up to 9,000 x 9,000 px resolution (eBay is different from many other eCommerce platforms as it allows users to sell larger items, such as cars and big pieces of furniture, hence the larger resolution cap).
Regardless of what platform you post on, it’s highly recommended that, especially for the hero image, the maximum resolution is used.
Keep in mind, that higher resolution does not automatically equate to better image quality. However, hero images must provide as much visual clarity as possible, which can be done with higher-resolution images, as opposed to smaller ones.
If not for the other product photos, then at least for the hero image, make sure to use as high of a resolution as possible.
Working with Backgrounds
Much like with all other details of the hero shot, the background (or the absence of one) primarily depends on what the platform allows.
For example, eBay is not very strict when it comes to backgrounds for hero shots, whereas Amazon typically asks for a single-color background, usually white.
Pros and Cons of Using Blank Canvas vs. Busy Background
There are pros and cons to having and not having backgrounds for hero images.
Blank Canvas:
- All products are equal across the board, meaning more fair competition (i.e. sellers with better cameras who can take photos of attractive backgrounds don’t have an edge over those who can't);
- The product itself takes center stage in the hero shot, without a distracting background;
- Cleaner eCommerce platform UI which means more consistent user experience.
Background Image:
- Products stand out better when they have unique backgrounds;
- In some cases (such as the plant in the example above), it’s easier to visualize the actual size of the product when there is a physical background behind it;
- Though in some cases busy backgrounds can be distracting, they can also attract prospective buyers and be more attention-grabbing.
Processing and Editing Product Hero Images with Claid.ai
With all that out of the way, how does one create an effective hero photo without going through all these intricate details one by one using complicated image editing software and expensive equipment?
The answer is Claid.ai and the first thing to do is visit the official website to create an account.
Once an account is created, go to the Claid.ai homepage and click on Studio.
This goes straight to the editor.
Visit the Claid.ai Studio and upload the photo
Once in the dashboard, click on this area to upload the product image.
Once the image is uploaded, there are a number of features and tools that can be used to edit the image for any eCommerce platform.
Adjust Image Settings
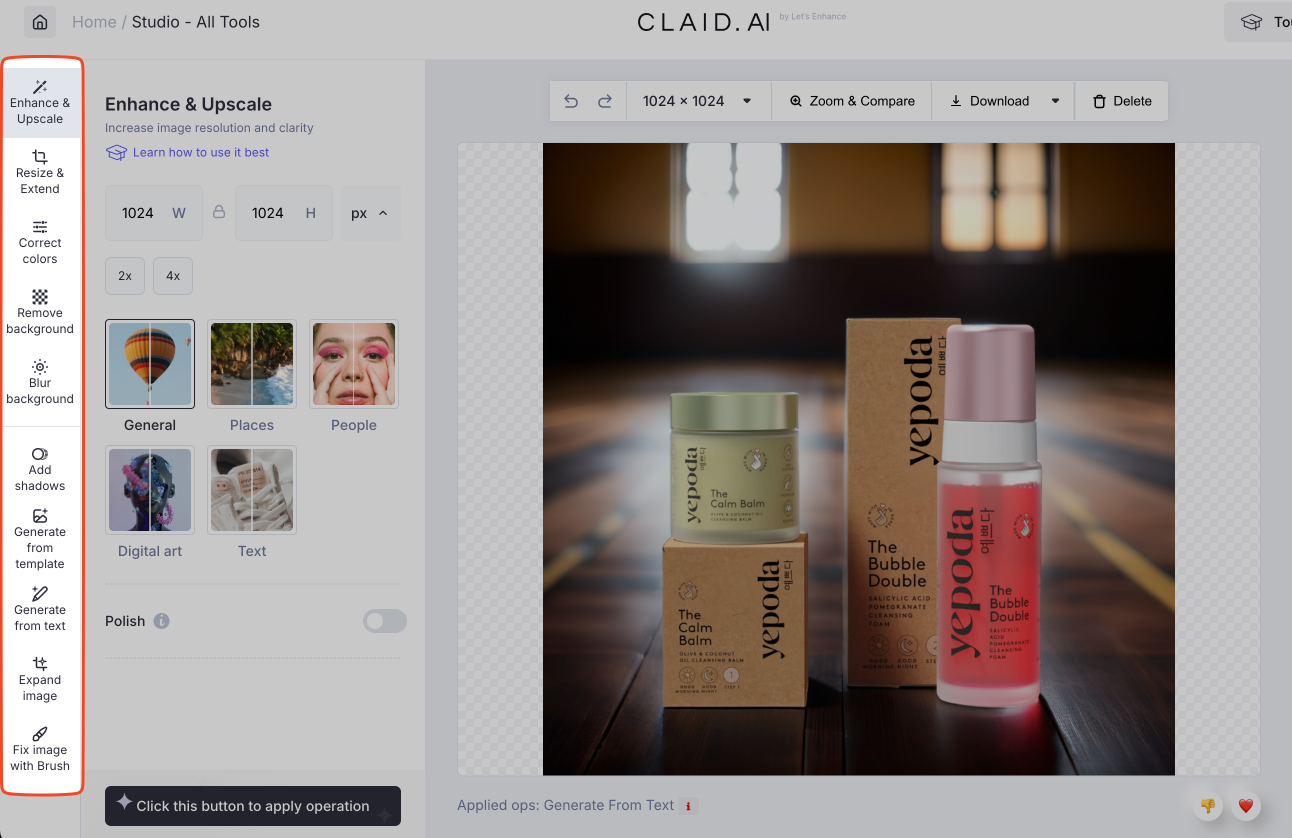
The first step to creating an effective hero image is ensuring that its visual quality is top-notch. With that in mind, there are a number of ways Claid.ai allows users to enhance the quality of the product image.

In the Enhance & Upscale tab, select from any number of upscale/enhancement options that affect the image in different ways. For this example, the Text option has been selected, which upscales and enhances with somewhat softer results, preserving the small details of the product.
Next up is the Resize & Extend tab, where the Pixels option has been selected, with 1600px for each side of the image.
Since the original image was 800x800px, this will effectively upscale the hero shot 2x the original size, while preserving all the details.
The next tab is the Remove background sections, where users can choose to remove the background and make it transparent or replace it with a solid color.
For this example, the white background will be removed and the product image will be transparent.
Padding comes next and as mentioned above, it’s best to select a low percentage of padding, such as 20%
This means 20% of the image will be transparent and 80% will be taken up by the product itself.
After choosing the settings choosing the settings in each tab, click Apply operation to complete the edits.
The product hero photo has now been successfully edited and processed, ready to boost sales on eCommerce marketplaces.
Before and After
Here is the before and after of the hero image that was just edited.
All the chosen settings have been applied and the image is ready to be posted on eCommerce platforms.
But there’s still more that can be done with Claid.ai to create appealing hero shots for eCommerce.
Generate AI Backgrounds for Product Hero Shots
In case users are interested in creating a slick background for their product hero images, but don’t have the money, time, or experience to work with professional equipment and software, Claid background generation is the best alternative.
Creating backgrounds for a product hero image is super easy, fast, and can be done through the browser.
Go to Claid Studio → Generate from template
This will take the user to background generation, where they can upload the image that was already processed with other Claid tools.
Clicking in this general area allows users to upload the hero shot to AI Photoshoot.
Creating the Hero Shot Background
With the image uploaded, it’s time to create a background. There are several options for generating product image backgrounds with AI Photoshoot and this is the easiest way to do it.
When an image is uploaded, on the left-hand side, there are a number of background template categories to choose from.
Pro tip: The categories are not restrictive, meaning if you have a product of a gadget, such as a mouse, this means you can use any category of templates, even ones that are not directly related to the product, such as Spa, Nature, or City. These categories are solely there to make it easier to find the right background template.
This template was selected for the product and it is highly recommended to experiment with different backgrounds to find the right one for a particular product.
💡Pro tip: In case you can’t find a background that fits your practical or aesthetic needs, you can use My Composition to upload an image and turn it into a background template. This way, you can use your own custom composition but also render a background on top of it using AI Photoshoot.
Once a template is selected, the product image can be moved and resized to fit more naturally onto the background.
This way, even with a background rendered by the AI, the product image will look as realistic as possible.
If the image fits naturally into the template and designated surface area or platform on the background, then it’s time to write a text prompt.
As with most AI image generators, using AI Photoshoot is very straightforward. The more detailed the prompt is, the easier it is for the AI to generate visuals that suit the user’s needs.
Pro Tip: Watch this video tutorial on how to write effective text prompts for AI Photoshoot and check out this official guide for more in-depth tips and tricks.
Click Generate and Claid will render unique product hero images based on the chosen background template and the text prompt.
At the bottom of the AI Photoshoot dashboard, pick from one of the endered options to download the images.
Resizing and Outpainting Product Images
The default output of Background Generation is a square image with a standard resolution of 1024x1024 px, which should be quite enough for most eCommerce platforms. But when it comes to hero images, “quite enough” shouldn't be the standard and Generative Resize helps users resize, upscale, and extend product photos to create eCommerce visuals of far superior quality.
Once product images are generated click on the Expand image tab in the left sidebar..
This opens the panel, where you can select from preset landscape or portrait resolutions for outpainting, as well as the option to upscale the image by doubling the image resolution, while preserving visual quality and details.
There are also presets to select from which automatically standardize hero shots for social media and eCommerce platforms with just a click of a button.
With just a few clicks, Generative Resize allows users to do a lot more with their hero shots. This added versatility makes it easier for eCommerce sellers and vendors to manage their visual content and adapt it for any use case.
For more information on how to work with Generative Resize, read up on Claid.ai's official guide or check out this short video tutorial that goes into the step-by-step process of resizing, outpainting, and upscaling product photos.
With all the image editing, generation, and tons of other functions, Claid.ai is a one-stop-shop for all things product photo. So, if expensive camera equipment, complicated software, and years of experience are not available, Claid.ai is always here to help.
Start Creating Hero Shots Right Now!
Claid.ai makes creating product hero shots super easy. All it takes is an internet connection and a few clicks to turn a standard photo taken with a phone camera into a product hero shot that'll help you sell. Create a Claid.ai account to try it for yourself and check out the various service packages that will unleash the full potential your eCommerce ventures with the help of high-quality visual content.
FAQ
Here are a few of the most common questions asked about product hero images.
What is a hero image?
In eCommerce, a product hero image is the first visual that buyers see when browsing through a certain product. On most eCommerce platforms, hero shots are the first images uploaded by sellers and they are the first point of reference for buyers browsing through products.
What makes a good product hero photo?
Hero images are the first point of contact between prospective buyers and products. This means vendors must put a lot of thought into making a visually-appealing hero image for their products. This can be done using generalized framing that displays the product in its entirety, using balanced lighting, and showcasing all the most important details of the product, both aesthetic and functional.
How do you make a hero image?
A good product hero image starts with a simple photo of the product, which displays it in full and includes all the most crucial product details. Ideally, the photo should have balanced lighting and an empty background that does not distract from the product itself. And finally, to ensure that the hero image is of the highest quality, it'd be useful to upscale the photo to a larger resolution, improving the level of detail and making it more visually appealing for buyers.
How to create product hero shot with AI?
After taking a product photo, turning it into a hero image for eCommerce is easy with automated software like Claid.ai. Simply upload the image to the Claid.ai Studio to enhance, upscale, and adjust the photo in a number of ways that make it suitable for use on eCommerce platforms. With the help of Claid.ai's onboard background generation tool, users can also create unique backgrounds to help their hero image stand out among the sea of competition. And Generative Resize can change the aspect ratio of images and expand the generated background to adapt hero images for use on various social media and eCommerce platforms.

Claid.ai
October 31, 2024